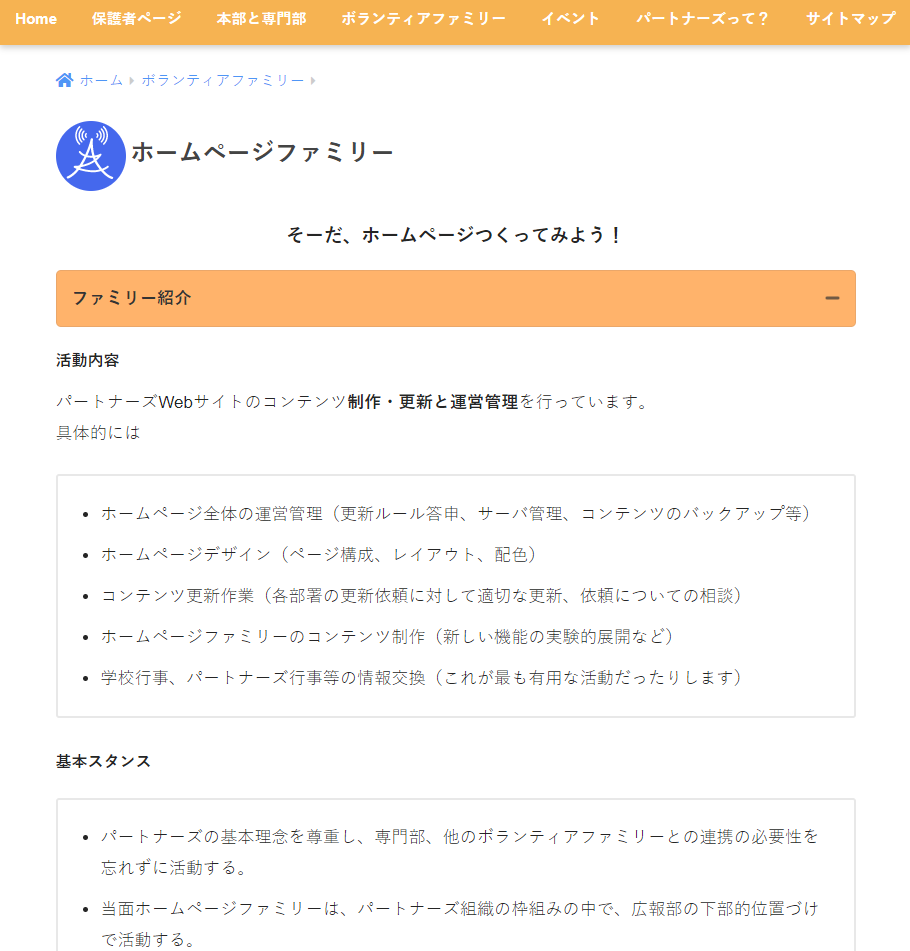
そーだ。ホームページ つくってみよう!

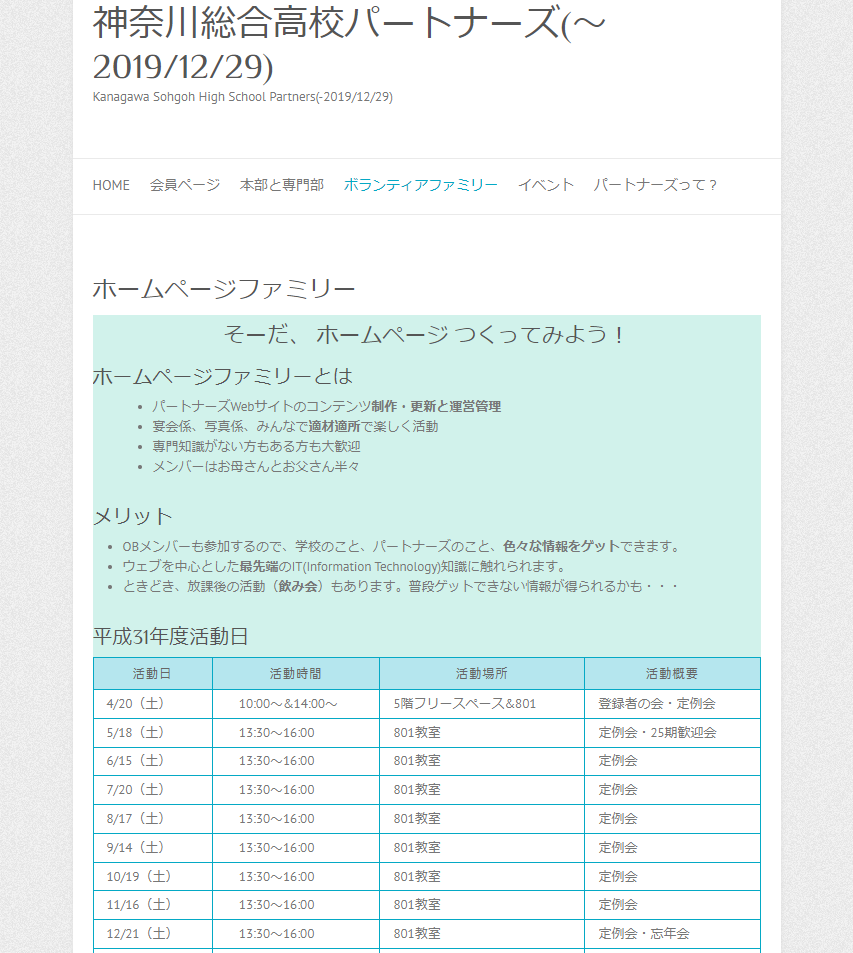
活動内容
パートナーズWebサイトのコンテンツ制作・更新と運営管理を行っています。
具体的には
- ホームページ全体の運営管理(更新ルール答申、サーバ管理、コンテンツのバックアップ等)
- ホームページデザイン(ページ構成、レイアウト、配色)
- コンテンツ更新作業(各団体の更新依頼に対して適切な更新、依頼についての相談)
- ホームページファミリーのコンテンツ制作(新しい機能の実験的展開など)
- 学校行事、パートナーズ行事等の情報交換(これが最も有用な活動だったりします)
- 定期的に飲み会を開いて親睦を深めています♪

基本スタンス
- パートナーズの基本理念を尊重し、専門部、他のボランティアファミリーとの連携の必要性を忘れずに活動する。
- 当面ホームページファミリーは、パートナーズ組織の枠組みの中で、広報部の下部的位置づけで活動する。
- コンテンツの情報は運営委員会、専門部、ボランティアファミリーに拠り、ホームページファミリーは基本的に独自の取材活動は行なわない。

ポイント

- 宴会係、写真係、みんなで適材適所で楽しく活動
- 専門知識がない方もある方も大歓迎
- メンバーはお母さんとお父さん半々
メリット
- OBメンバーも参加するので、学校のこと、パートナーズのこと、色々な情報をゲットできます。
- ウェブを中心とした最先端(?)のIT知識に触れられます。
- ときどき、放課後の活動(飲み会)もあります。普段ゲットできない情報が得られるかも・・・

定例会の後は親睦会(通称「ポテト会」)を行っています。オンラインでのポテト会も実施しています。※不定期開催


活動時間: 13:30~16:30
活動場所: 801教室+オンライン
| 活動日 | 活動概要 | 実施内容 |
| 4月24日(土) | 登録会 | 登録会でのHPF紹介 |
| 5月15日(土) | 定例会・26期、27期歓迎会 | 新人への活動内容の説明 |
| 6月19日(土) | 定例会 | HP更新作業のレクチャー |
| 7月17日(土) | 定例会 | ホームページファミリー紹介サイトの更改について サーバー移行について |
| 8月21日(土) | 定例会 | ホームページファミリー紹介サイトの更改について(その2) WordPress使い方レクチャー |
| 9月18日(土) | 定例会 | ホームページファミリー紹介サイトの更新案をもとにページ内容を確定 インターネットの歴史や仕組みについて勉強会 |
| 10月16日(土) | 定例会 | ホームページファミリー紹介サイトの最終確認と公開 運営委員会だよりの更新作業 新サーバ移行計画について(次回定例会で実施) |
| 11月20日(土) | 定例会 | 久しぶりの学校での定例会。オンラインも併用。 新サーバへの移行開始。契約処理から。(11月28日移行完了) |
| 12月18日(土) | 定例会・忘年会 | 旧サーバの解約処理。新役員についての話し合い。 久しぶりのオフラインポテト会(笑)。 |
| 1月15日(土) | 定例会 | 来年度の新役員の確認、活動予定・予算案の作成。 ホームページの中の課題確認。 |
| 2月19日(土) | 定例会 | |
| 3月19日(土) | 定例会・25期送別会 |
2023年新年会!
1月度の定例会の後、近くの中華屋さんで新年会を開きました!
今年もみんなで楽しくホームページを作りましょう~♪

ホームページ・ヒストリー
これまでにつくったホームページの変遷をご紹介します。パートナーズの皆さんの情報共有の場として親しんでもらえるように、見やすさや、アクセスの良さ、コンテンツ更新やメンテナンス作業の簡便さなどを考慮して、その時代の技術的なトレンドを取り入れながら、進化(リニューアル)を繰り返してきました。
記念すべきファーストリリースです。「そーだ。学校へ行こう。」のロゴ画像が飛び込んでくるインパクトのあるデザインでした。

各団体ごとにテーマカラーがあり、とてもカラフルです。

各ページは静的HTMLで作られていて、とても軽快に動作しました。目を惹きたい箇所にはjavascriptを利用してアニメーション効果を入れました。

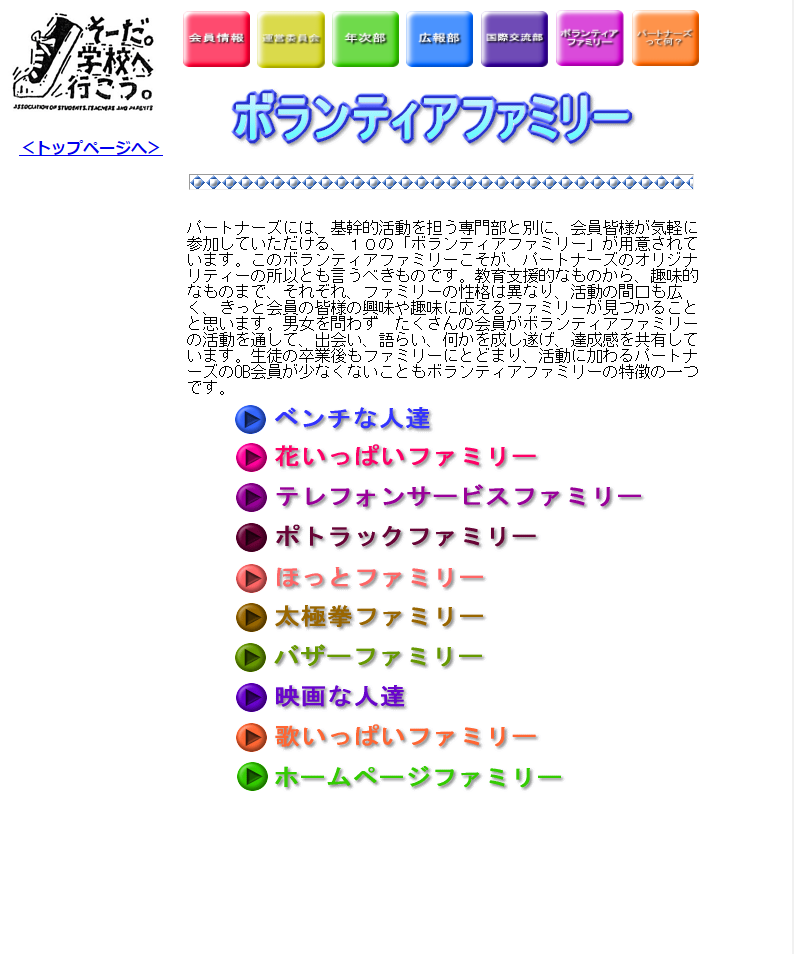
はじめてのリニューアルです。各団体の記事や写真が大幅に増えました。トップページの「新着情報」をクリックすると更新箇所を直ぐに表示できるようになりました。

見栄えのよいレイアウトを簡易に実現するために、「CSS(スタイルシート)」を導入しました。

また、コンテンツ更新作業の効率化も図るために、「PHP」でプログラミングしてHTMLを動的生成する仕組みを導入しました。

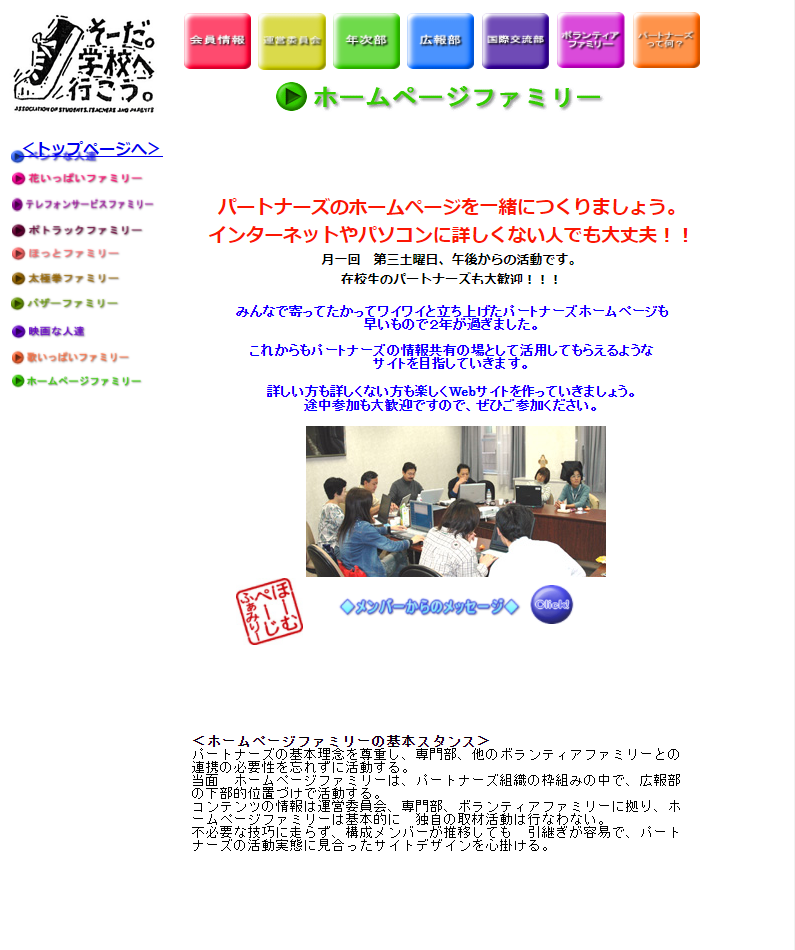
2回目のリニューアルです。各団体の紹介ページへ直ぐにアクセスできるように、トップページに各団体のパネルを並べました。各パネルにマウスを持っていくとパネルが動くアニメーション効果も加えられています(CSS3で実装しました)。

画面左のナビゲーション部の団体名にはアイコンを添えて視認性を良くしました。

コンテンツ更新作業の効率化も図るために、前回リニューアル時に導入したPHPの仕組みを踏襲しました。

3回目のリニューアルです。「WordPress」というHP作成ツールを導入して、デザインの高度化とコンテンツ更新作業の省力化を実現しました。

デザインはWordPress標準搭載のテーマを利用しています。クールなデザインを簡単に実現できました。

WordPress導入により、HTMLの知識がなくても、Word文書を作成するような手軽さでコンテンツ更新作業ができるようになりました。

4回目のリニューアルです。パソコンよりもスマホからアクセスする人が増えてきたので、スマホ用の表示に自動で最適化する「レスポンシブデザイン」を導入しました。

「パートナーズと言えば、オレペ!」
ということで、テーマカラーをオレンジにしました。

各団体のアイコン画像には、レスポンシブデザインと相性の良いSVG形式を採用しました。

ご参加、見学ご希望など興味を持たれた方はお問い合わせからご一報下さい。オンライン定例会へのお試し参加も大歓迎です! お待ちしてます!

